How To Find Out What Font Is Being Used
If you've always been completely taken with a font your saw on a website, y'all may take wondered how to discover what information technology's called so you can utilise it in your own content. Quality typography can improve your visitors' reading experiences, and then it may be worth making an endeavour to detect it. Regardless of your reason for checking what font is used on a website, there are many tools that tin can help.
In this commodity, we'll discuss why you might want to see what font a website is using. We'll also show y'all how to do so.
Allow's get started!
Subscribe To Our Youtube Channel
Why You Might Want to Check What Font a Website Is Using
As we already mentioned, cute and readable fonts can better your site'south User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers volition find it difficult to understand or appreciate your material.
Phone call to Action (CTA) buttons may too turn out to exist all only useless if their text isn't readable. This is why y'all might find it handy to keep a listing of fonts that catch your attention for being both stylish and legible. Y'all tin then use them on your site or for a client in the future.
How to Run into What Font a Website Is Using (3 Available Methods)
There are multiple methods you tin can use to cheque what font a website is using. Your browser'south inspection feature is an excellent become-to solution, only in that location are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let'due south take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
I of the easiest means to check what font a website is using is with your browser's inspector tool. Although we'll be working with the Chrome Inspector in this example, it's worth noting that other browsers have equivalent features.
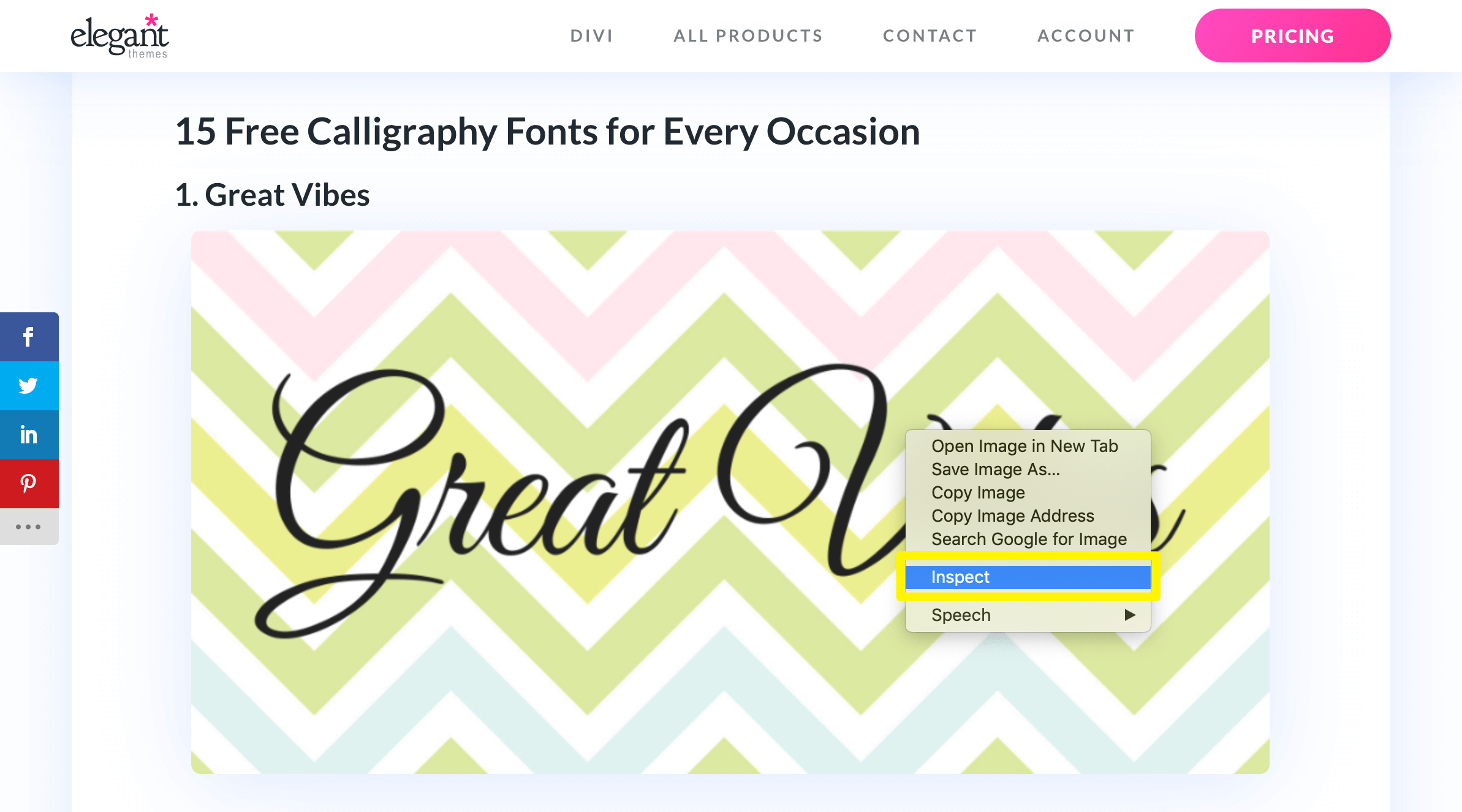
First, right-click on the webpage containing the font you want to find. From the resulting bill of fare, selectAudit:

If y'all'd rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If yous're using a Mac, the equivalent is Cmd+Shift+I.
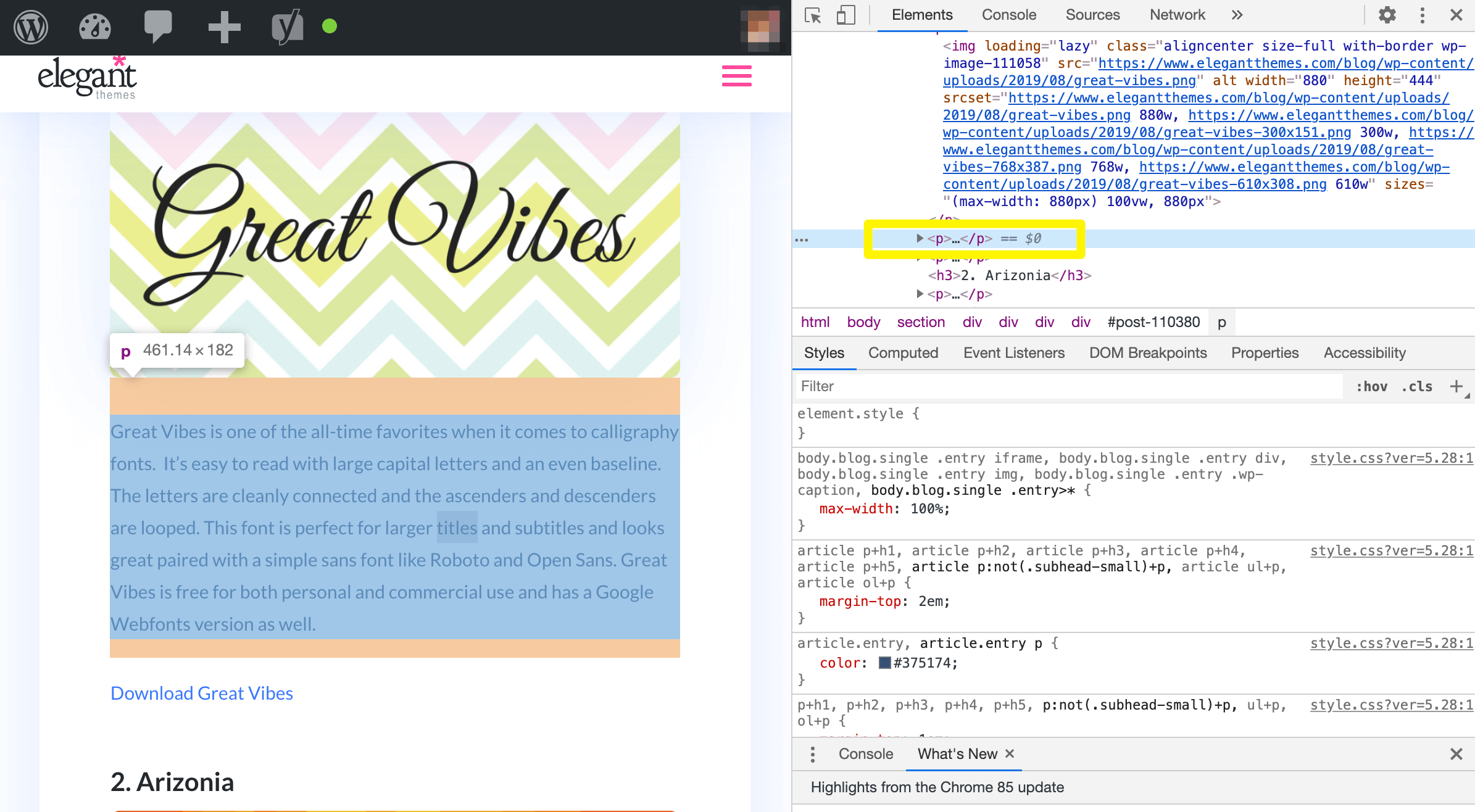
In the window on the right side of the screen, look for the text using the font you desire to check out. It will become highlighted when y'all select the corresponding HTML element:

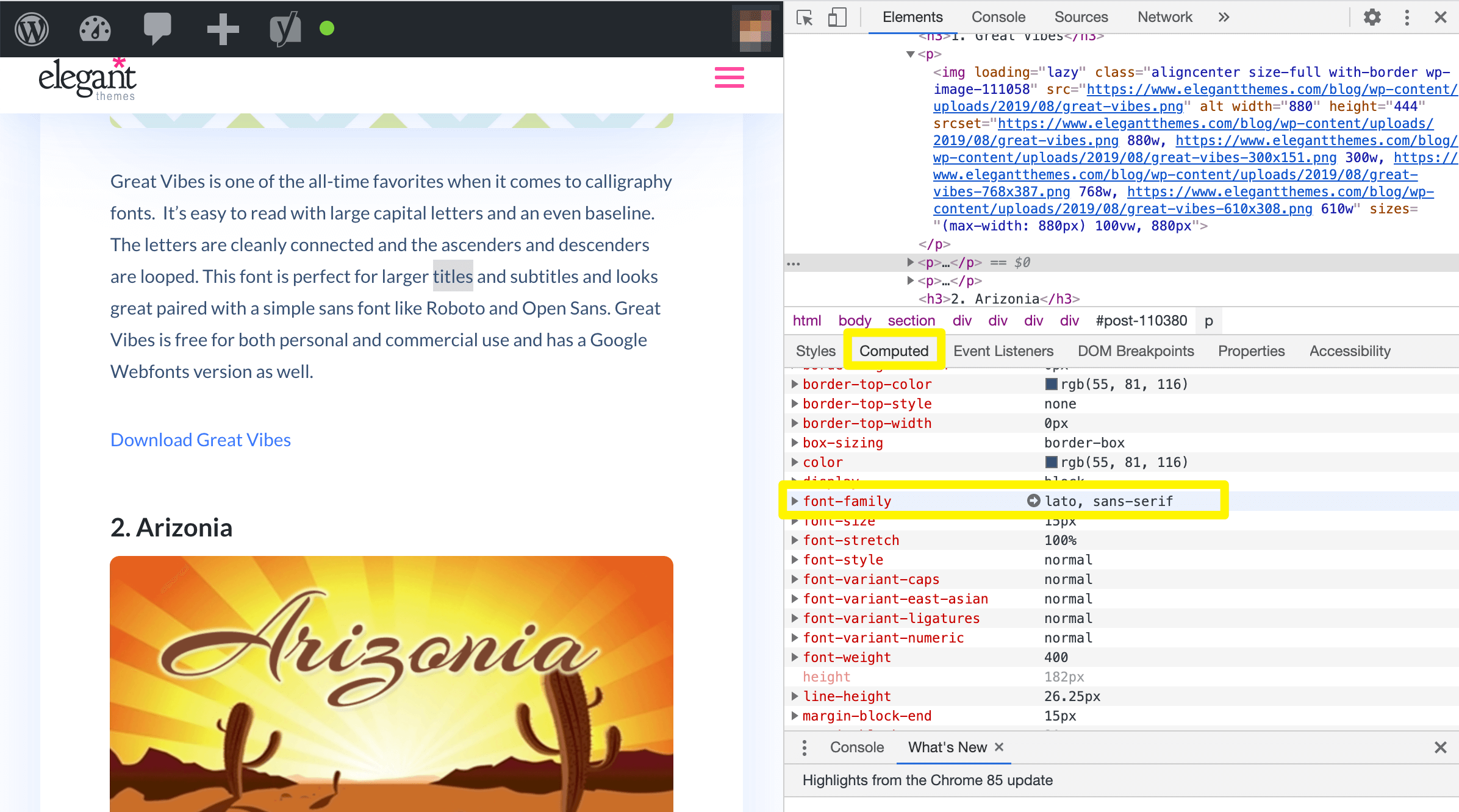
Next, click on the Computed tab and search for "font-family unit":

You should meet the proper noun of the font and its style listed here.
To see the CSS related to the font, expect under the Styles tab. You lot can curlicue through to search for font-related values. Withal, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to discover font details on a website, especially if you're not comfortable with the Inspector. Plus, they tin usually deliver the reply you lot're looking for faster so that you can get dorsum to the task at hand.
Some such add-ons include:
- Fontanello:Free to utilise, this extension enables you to discover a font'due south name, weight, style, and more simply past highlighting and correct-clicking on it while you're browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface's name but by hovering over it.
- CSS Peeper: Fabricated with spider web designers in heed, this extension is a scrap more robust and can tell you additional details from the webpage's CSS lawmaking.
Withal, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is simply available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won't be able to use with whatever other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it likewise has back up for near browsers, we'll use it for a quick demonstration.
Once you install WhatFont, you lot can check what font a website is using by activating it in your browser's toolbar and hovering on some text:

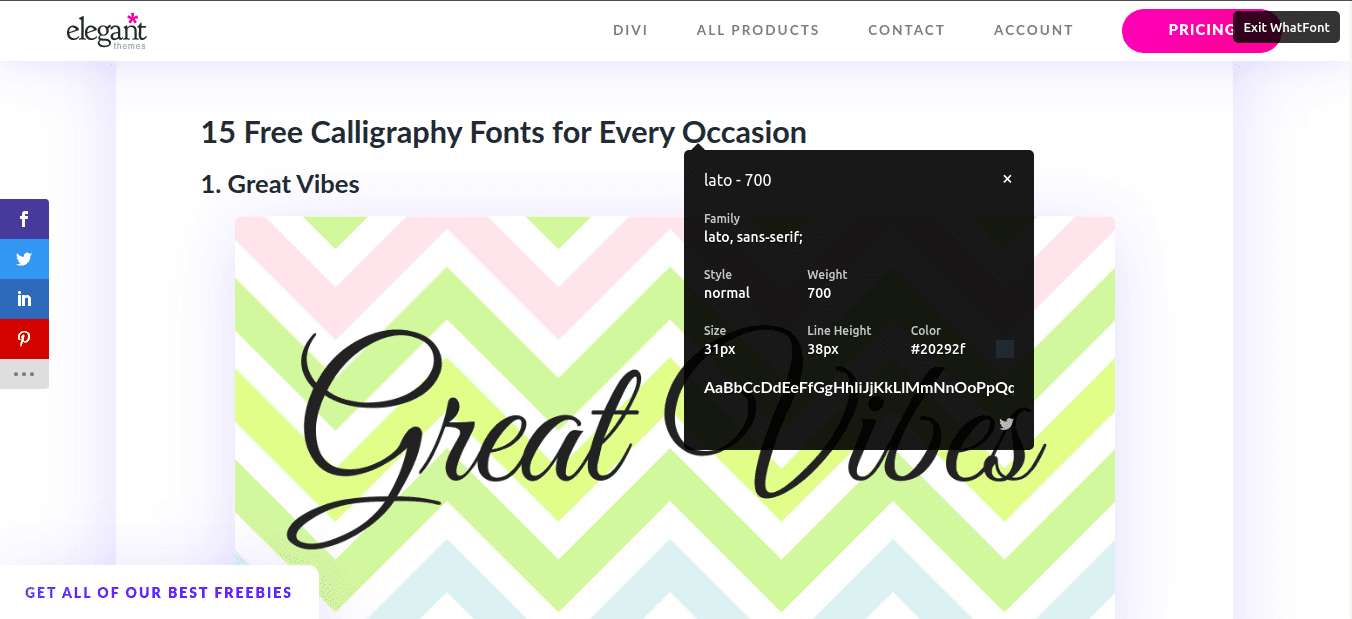
When you first hover over the text, you'll see only the font's proper noun. Still, clicking on the name volition testify you an expanded popup with more details such as the size, weight, color, and line height. It can also place if a typeface is available via Typekit or Google Fonts.
In one case you're done checking out the font details, you tin exit the tool using the Go out WhatFont button at the pinnacle-correct corner of your browser window.
3. Detect Fonts in Images
Finally, you can besides effort viewing the fonts used in images. This includes typefaces y'all've seen in logos or infographics. In our experience with font detectors, WhatTheFont is the almost effective online tool for this task.
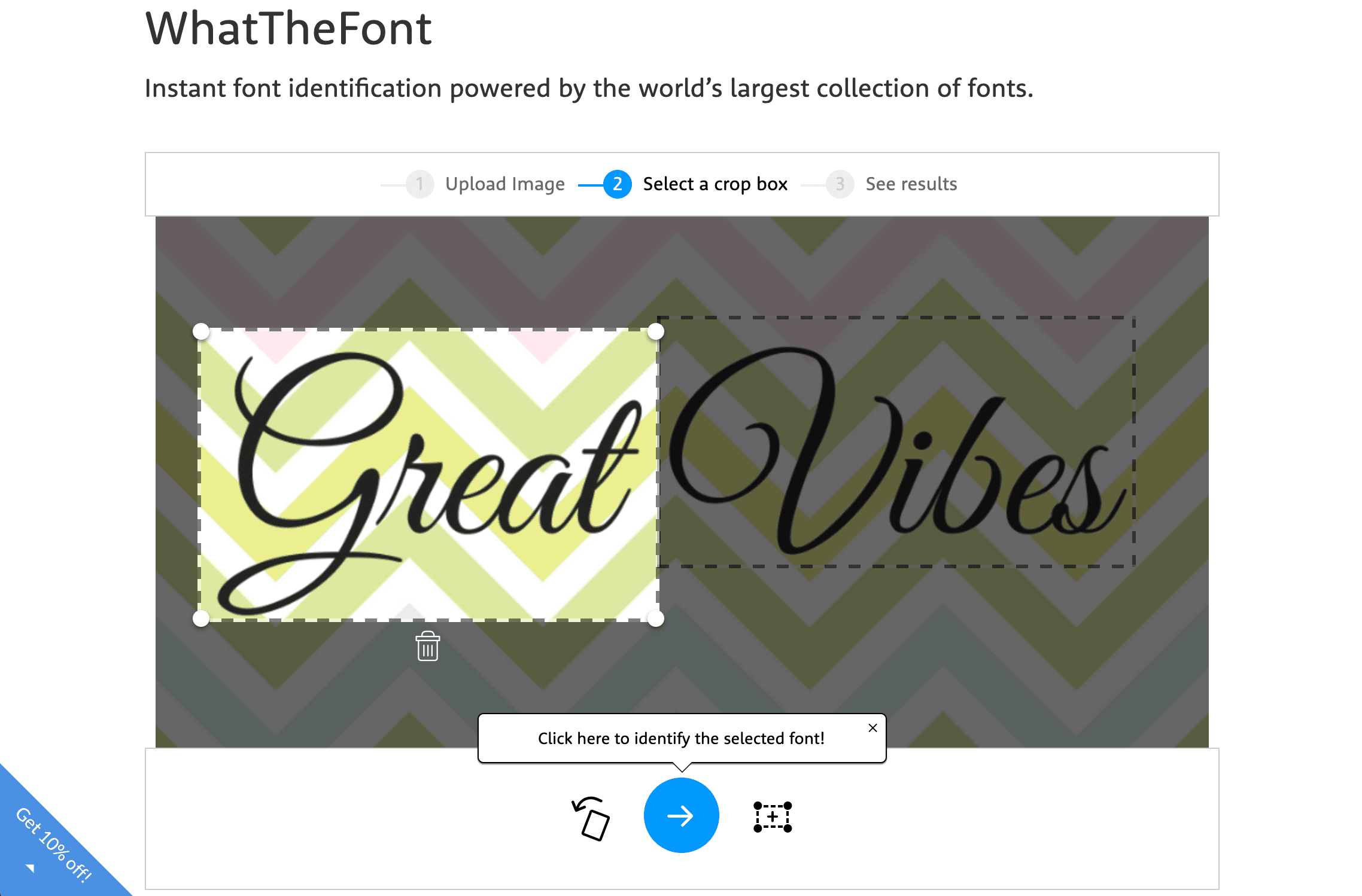
To use WhatTheFont, y'all'll demand to upload the image in question and select the section with the relevant font:

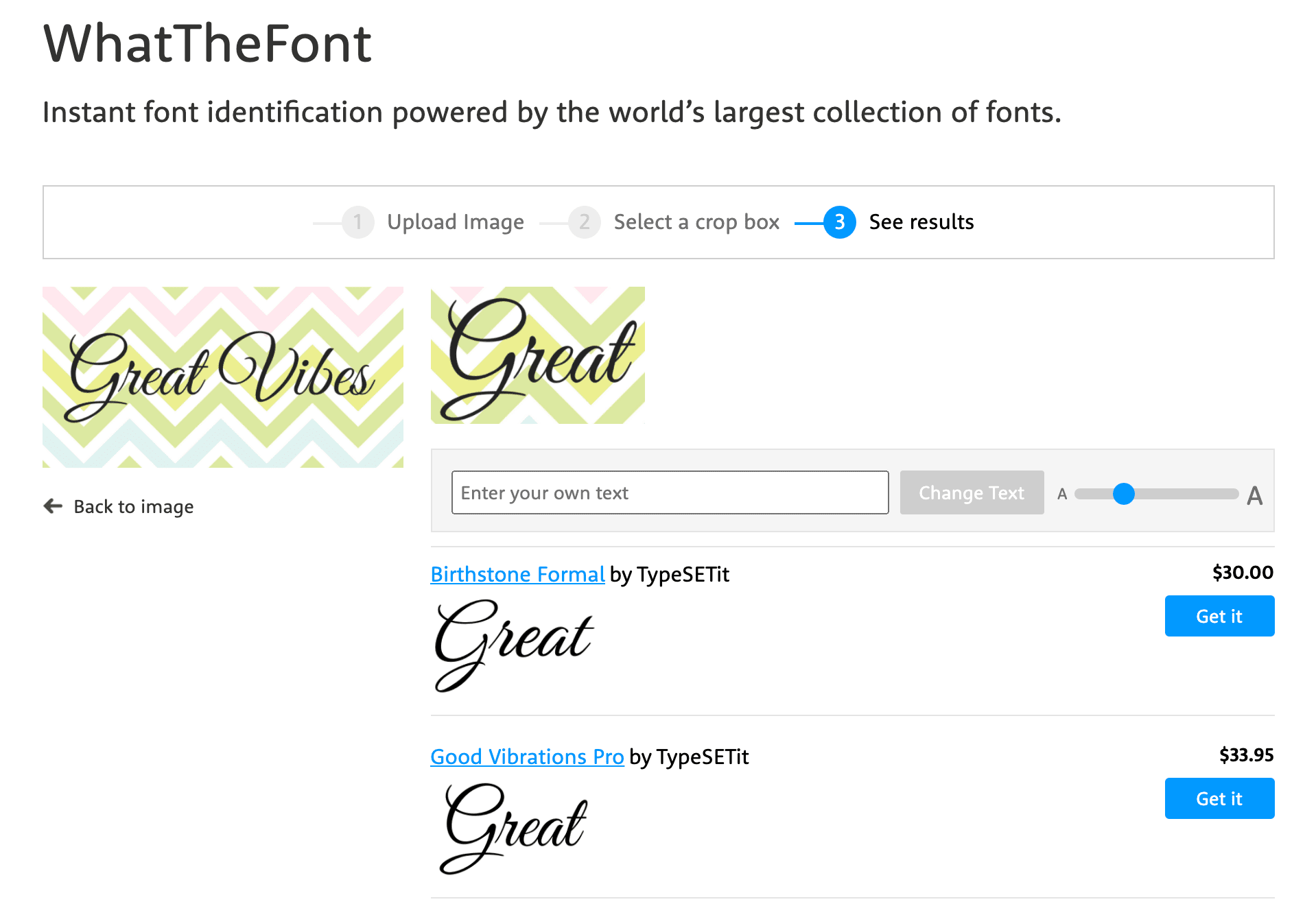
Information technology will then return a results page with several fonts that are similar, if not exact matches, to the one you're trying to identify:

Your success rate hither may vary depending on the font's source and popularity. If the exact name of the typeface is highly important to yous, it may exist hard to find a tool that will give you what you want.
However, if you're open up to using a font that is similar to the one you lot've institute in an epitome, an online detector should accommodate your needs but fine.
Conclusion
Visually appealing and legible fonts tin enhance the reading experience for your website'south visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that tin can help yous.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such equally WhatFont.
- Notice fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Allow us know in the comments section below!
Image by rudall30 / shutterstock.com
Source: https://www.elegantthemes.com/blog/wordpress/how-to-see-what-font-a-website-is-using
Posted by: titsworthonvir1943.blogspot.com


0 Response to "How To Find Out What Font Is Being Used"
Post a Comment